› context ‹
Who is BankUnited?
Bank (Client)
BankUnited, N.A., a wholly-owned subsidiary of BankUnited, Inc. (BKU), is one of the largest independent depository institutions headquartered in South Florida, providing a broad range of consumer and commercial banking products and services to individuals, small businesses, middle-market companies, large corporations, and institutions. BankUnited operates convenient banking centers in Florida, New York and Dallas, Texas, along with 24-hour digital access.
As of December 31, 2023, BankUnited N.A. has $35.8 billion in total assets.
Who is Capco?
Consulting Firm
Capco is a global technology and business consultancy focused on the financial services sector. With a growing client portfolio of over 100 organizations worldwide, Capco operates at the intersection of business and technology to deliver end-to-end data-driven solutions and innovative digital initiatives for banking and payments, capital markets, wealth management, insurance, and more.
As part of Capco’s Digital practice, the Design team translates strategy into action, working across the product lifecycle to create and deliver digital innovations in partnership with our clients and their customers.
problem
The BankUnited online banking user experience was outdated and lacking in relevant functionality for their ~30,000 customers, so they initiated organizational-wide digital transformation to improve the infrastructure and overall user experience, and tapped Capco as their key partner to bring it to fruition.
“How might we improve the experience of discerning customers in order to support their financial freedom and trust?”
solution
Redesigned applications for iOS, Android, and desktop with a user-first, iterative, and collaborative approach.
Design thinking & agile methodologies
Implementation of new features/functionalities
Refreshed branding across the organization
My Roles
UX/UI Design Lead
UX Researcher
Design Thinking Facilitator
Product Owner/Analyst
After 10 months of working under Capco with BankUnited as my clients, I was offered the opportunity to join BankUnited as their first UX/UI Designer / Design Manager, seeing the design vision through MVP launch and beyond.
CollaboratION
Executive Management
Product Management
Engineering
QA
Legal & Compliance
Marketing
IT Security
Tools
Sketch
Zeplin
Jira
Confluence
Reetro
InVision
vendors/apis
Fiserv
Backbase (architecture)
Okta (MFA and core banking integration)
MX (personal financial management)
Twilio (SMS)
Google Maps (“Find a Branch/ATM”)
USPS Addresses API (Address Verification)
› approach ‹
Leveraging Design Thinking & Agile Methodologies
1️⃣ Design thinking workshop, User research, Competitive analysis
2️⃣ Agile product lifecycle management, Information architecture structure
3️⃣ Refreshed branding, Design systems, Mockups, Usability testing
4️⃣ Implementation, QA testing, Defect remediation, Shipping for launch
Kicking off the project
We introduced the concepts of design thinking and agile development to BankUnited clients during our cross-functional multi-week workshop, explaining how we’d employ a collaborative, iterative, user-centered approach.
> research <
Conducting User Interviews
We developed a script that addressed key business objectives and UX hypotheses, and interviewed a total of12 customers in a BankUnitd branch (seven branch walk-ins and five employees who were also BankUnited customers).
Three core themes rang true across demographics:
Efficient customer service
Up-to-date balances and account information
Transparency from the bank
Informing User Personas
When we synthesized our data with an affinity mapping exercise, we were able to get a look at the comprehensive view of our data set. We transformed our key insights about what customers seek from their banking experience and how they interact with products into user personas—primary (Melanie) and secondary (James).
Throughout this digital transformation for retail banking, we focused on serving Melanie to retain and attract her customer type (a key business objective), while also integrating James’ concerns where possible, to ensure a well-rounded user experience for the typical BankUnited customer. For our subsequent digital transformation for small business banking, we looked to James as an entrepreneurial business owner.
Co-creating User Journeys
After interviewing customers and crafting personas, we co-created user journeys for current state and future state, alongside cross-functional team members in our multi-week design thinking workshop.
Grounding ourselves in our primary persona, Melanie, we provided starter scenarios and assumptions to begin developing the journeys together.
Clients and other team members developed empathy for our users, seeing the value of orienting ourselves in the user’s mindset. Through mapping the current and future state user journeys, we were able to identify the user’s current pain points, ideal experience, and opportunities for optimization.
Competitive Landscape Analysis
In order to drive home the modernization that BankUnited needed, we reviewed pioneering digital-first banking platforms. In addition to defining their main user groups and visual design language, we were also led by key insights from user research to analyze how we could improve our experience for BankUnited customers—for MVP and beyond.
> agile <
After our design thinking workshop and research phase came the beginnings—and continuation—of our agile methodologies, in which I:
Organized information architecture structure for mobile and web MVP to plan content development for each platform, dividing all content into appropriate epics and functional areas/features
Developed timelines and monitored progress by prioritizing epics/features, mapping out timing for each, holding consistent communication with team members, and pivoting when needed
Built and updated user stories on Jira, writing business requirements and gathering technical requirements with Product Management and Engineering, and anticipating any necessary design workarounds I’d need to accommodate for as I designed the screens and user flows.
We used the user story structure: “As a _____, I want to _____, so that _____, (and _____).”
Participated in sprint planning, backlog refinement, and daily standup meetings to keep the team on target for achieving design goals; created a hierarchy of design-related stories and worked closely with Engineering to complete assigned stories for our two-week sprints and follow-up demos presented to leadership
Designed biweekly sprint reports, gathering and compiling sprint outputs for regular distribution to key stakeholders, leadership, and executive management
Additionally, as the design lead, I:
Ran design presentations on an ongoing basis to gather feedback and/or buy-in from key stakeholders and leadership
Led Legal and Compliance reviews regularly, creating a Gantt chart to maintain timely feedback and subsequent design updates
Collaborated with Engineering daily and handed off designs via Zeplin, walking them through individual screens, components, user flows, and addressing any technical concerns with the team.
Preparing for customer launch
To ensure operational readiness prior to “takeoff” to customers, we planned out a “Friends and Family” release that would eventually reach 150 internal users.
› outcome ‹
Refreshed Branding
To complement the bank’s digital transformation strategy, I initiated a rebrand of BankUnited's brand identity to feel more modern and on-trend, which extended to all internal communications and external marketing materials. This also created new business for Capco by increasing their initial scope of work.
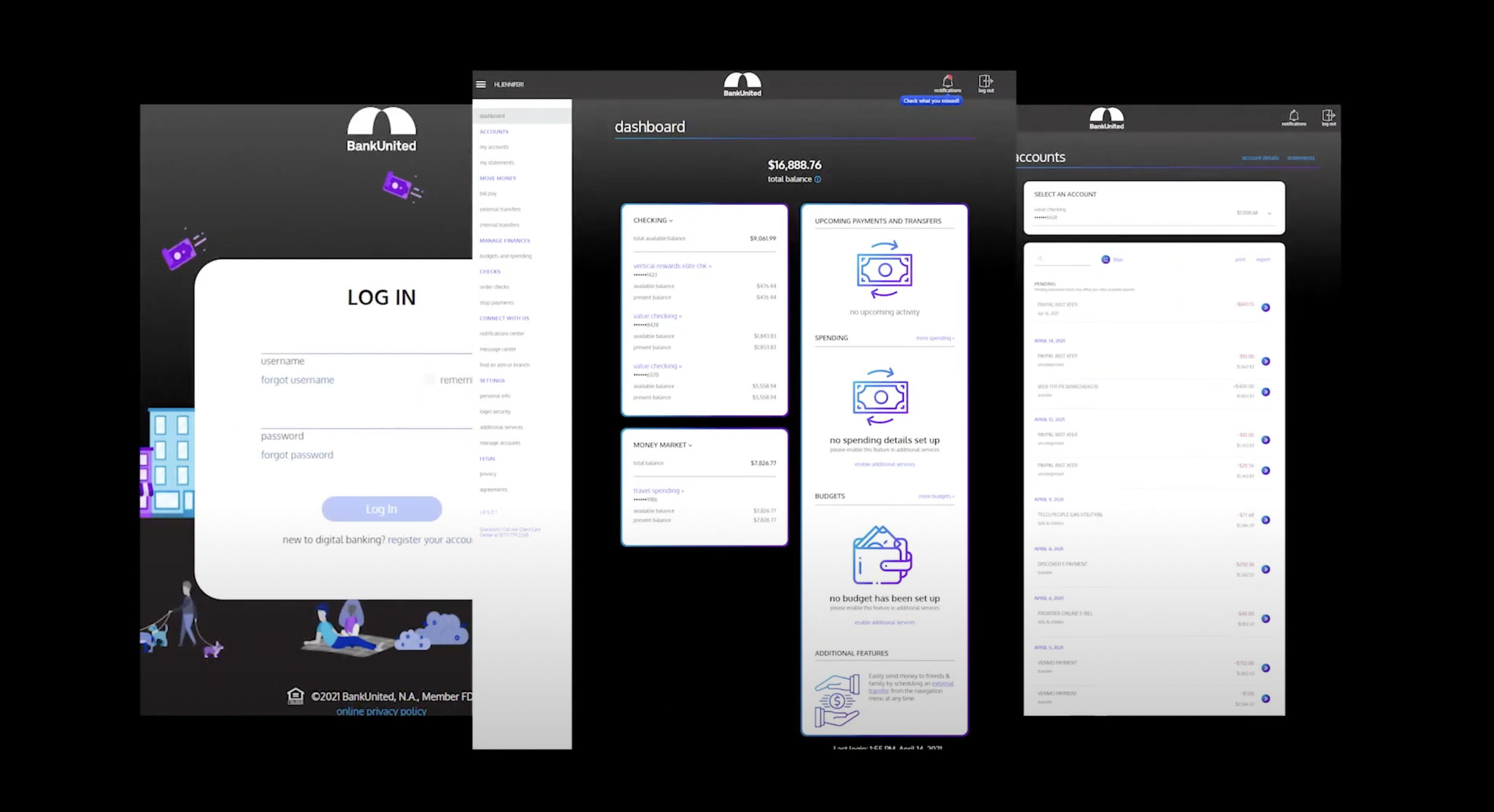
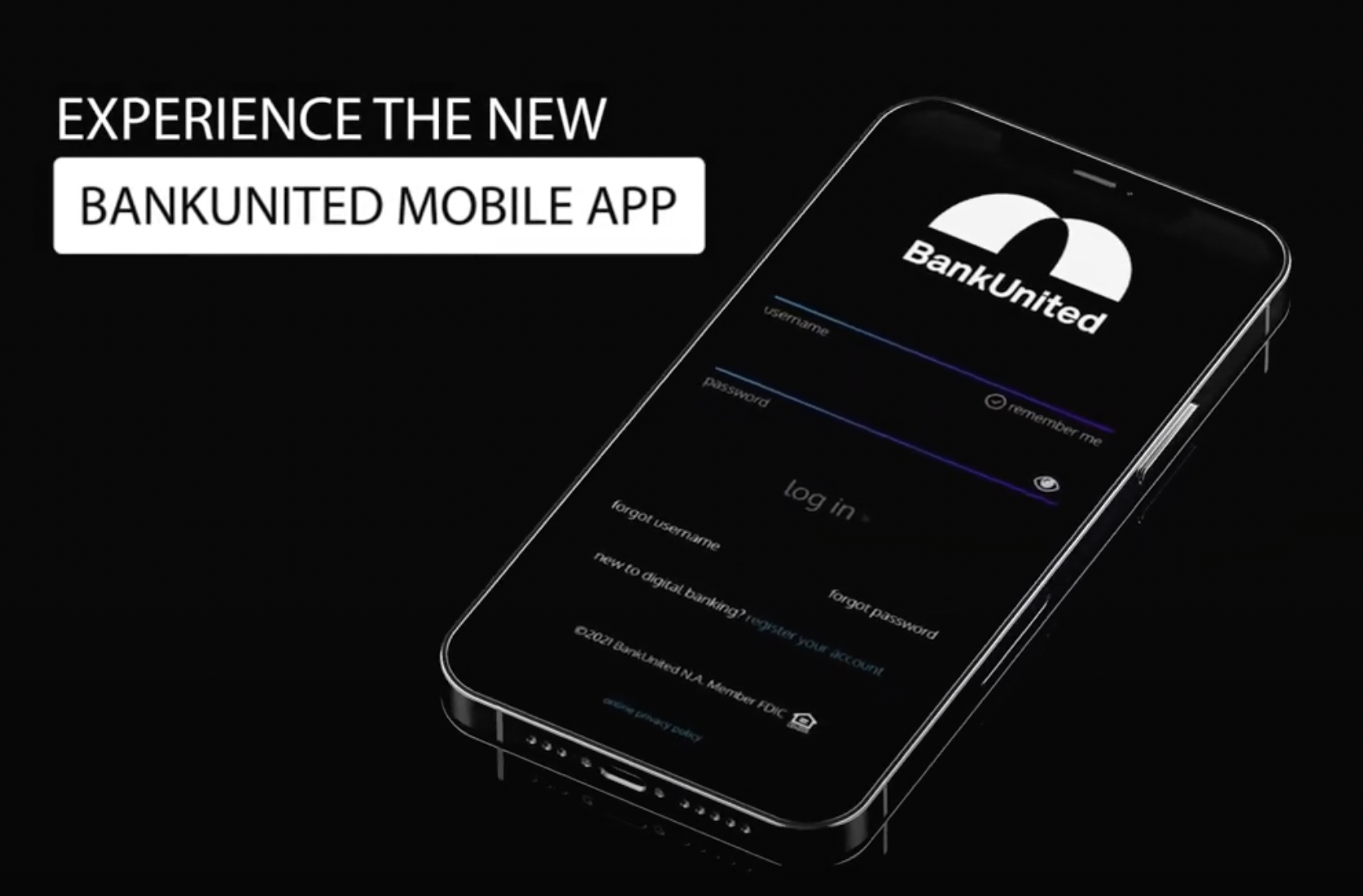
The rebrand included adding a bright gradient using “BankUnited blue” — many color explorations were reviewed, including Miami art deco colors to reflect the vibrancy of their headquarters’ city. We landed on the purple-blue gradient as it felt the most gender neutral but also premium. We also went with a dark background on mobile, as this trend was just starting to gain traction at the time, lending itself to the younger clientele that BankUnited sought to attract and retain. On desktop, we did white-on-dark so that our older clientele, who typically used the desktop more than the mobile app, would not feel like this experience was too jarringly different than what they were used to.
Usability TestING
While budget and resource allocations presented challenges for more formal user testing (e.g., via UserTesting or UserZoom), I circumvented this with a no-cost alternative: performing usability tests with employees of BankUnited, as they were also all BankUnited customers. (Employees were required to collect their paychecks via direct deposit into an employee checking account.) Throughout the project ad-hoc, I performed usability tests and contextual inquiries to identify users’ frustrations and thoughts as they used the app and performed these tasks, and discussed ways in which they would have liked to see them rectified. This helped determine use of color and layout and pressure tested task/user flows in creation.
Key learnings:
In keeping with the rebrand, users preferred the “dark mode” background style and the purple-blue gradient emphasis, given the noted contemporary and premium look and feel.
The dashboard on the desktop was noted as useful on that platform for comprehensive view of their finances as a glance, but users preferred a simpler interface on the mobile app, resulting in a screen that only presented what they said they needed to see most there—their account balances.
Current date was added to the dashboard, as users noted this helped with orienting them when thinking about upcoming financial events, e.g., paying their bills on time, anticipating their next paycheck, etc.
ACCESSIBLE AND EFFICIENT Design systemS
To ensure consistency across platforms, I partnered with another design to build design systems for iOS and Android and Web, adhering to latest WCAG accessibility guidelines to ensure ADA compliance. I also made the decision for us to leverage components of Android Material Design guidelines and iOS Human Interface guidelines on our respective mobile apps, to provide swifter delivery times for Engineering and a more intuitive, native experience for Android and iOS users. As the project continued, I made maintained the design system and made improvements where necessary to advance development timing with Engineering.
This was the first time BankUnited had a custom design system, which created efficiencies in time and effort spent on the project, and developed a valuable resource of shareable UI elements, which were later leveraged for the design of their small business banking platform.
satisfying unmet user needs
Here are just a few of the many ways the new and improved platform helped augment user experience, filling the gaps identified in user research.
The need: Consistent experience across channels—digital and traditional
The solve? Refreshed branding across all digital banking platforms that extended a consistent look & feel to external-facing communications and in-branch materials, creating a familiar omnichannel experience
The need: Clear communication to enhance transparency, including notifications and consistent updates, as identified in our user research
The solve? Introduce new feature called “Notification Center” with the ability to access, sort, and filter up-to-date notifications from the primary navigation at all times, on web and mobile
The need: Customers expected Call Center representatives to easily pull up their account information and apply changes when asked, speaking to the themes of efficient customer services and transparency identified in user research
The solve? Create an “Operator Console” where Call Center representatives and other BankUnited employees can pull up customer account information, apply changes if needed, and send out the notifications they craved, making for a more seamless customer experience
The need: Personalization was appreciated when learning about customers’ experiences with other apps during user interviews
The solve? Adding their name to the dashboard, allowing users to rename their accounts with a “nickname”, and offering new ways to filter and categorize their transactions all added to the personalization desires expressed in research
youtube marketing
Aligning with our team’s entrepreneurial spirit, when the new platform launched to customers, I partnered with our Product Owner to create scripts, record voiceover audio, and select imagery for the promotional videos on BankUnited’s YouTube channel produced by the Marketing department.