› problem ‹
brief
Create a responsive redesign of Lowe's current homepage which takes a user from an entry-point to a possible solution
Focus on the information architecture and navigation to improve user experience
Keep design to just one specific user task
problem statement
People look to home improvement stores for DIY (Do-It-Yourself) guidance on both special projects and general house upkeep.
While the Lowe's website has a ton of DIY advice to offer, it is difficult to find/filter through.
How might we design a well organized online experience that validates Lowe’s as a reliable resource for home improvement guidance?
› process ‹
Double Diamond Process
My Roles
UX Designer
Information Architect
Researcher/Notetaker
Tester
DURATION
1 week of researching
[team of four]
1 week of synthesis, designing, testing
[solo]
Tools
Sketch
InVision
Google Forms
Optimal Sort
› research ‹
Methods Used
A screener survey with 137 participants helped us find out more about the the home improvement retail space before diving deeper into our research.
By conducting a competitive analysis of website features and comparative brand analysis, my team and I saw how Lowe's fared to the competition and where its strengths and opportunities lived.
An excerpt from the competitive analysis (comparison) of website features
An excerpt from the competitive brand analysis (comparison)
Five usability tests on the existing Lowes.com further taught how easily (or uneasily) users can perform certain tasks on the site and added to the honest detailed feedback received in contextual inquiries.
Seven contextual inquiries in Lowe's physical store, Lowes.com, and Home Depot physical store showed us how people interact with Lowe’s and its competition, whether in-store visit online. This also encouraged honest feedback about their experience.
Numerical ratings from our heuristic evaluation of Lowes.com
A heuristic evaluation of the existing site, using Abby Covert’s 10 Heuristic Principles, provided in-depth look at what works and what doesn't. The main areas of concern were credibility, how delightful Lowes.com is to use, and how easy it was to find things.
In three rounds of card sorting (closed-open-closed) 12 participants organized over 100 Lowe's inventory items (“cards”) into categories they saw fit, whether given or created on their own. This gave us look into how what made sense to users in terms of content organization.
User Personas
After my team conducted all of our research, it was time for us to break apart to complete synthesis and designing/testing individually. Through synthesizing the research and pulling out key insights, I created primary (and secondary) personas to remain focused on designing the right thing for the typical Lowe's user.
primary
Daniel
45 years old • Male
Brooklyn • Art Director • Residential Building Owner
“The original shutters were nailed down, and it was very rewarding to restore them.”
Needs from an Online Store:
•Reliable project guidance
•Creative inspiration for projects
•Supply list for projects
•Search function
Pain Points:
•Difficult navigation
•Confused by complex instructions
•Lack of sufficient product descriptions
Secondary
Kate
30 years old •Female
Queens • Social Worker
“My friends loved my bay window seat so much that they wanted me to build one for them!”
Needs from an Online Store:
•Quick access to a range of DIY options
•Access to home improvement project ideas
•Budget-conscious options
Pain Points:
•Hard to find “all-in-one” project kits
•Not aware of good deals and discounts
•Can’t always find the right helping guides for her projects
User Journey
Focusing on my primary persona, I created Daniel's user journey to develop more empathy towards him as DIYer and discover how I could best help him.
Key Insights
- Customers are hands-on with their projects
- When looking for a tool or material from any home improvement store, they want assurance that the store is knowledgeable enough to also provide help/guidance
- Online customers noticed the lack of great design
- Homepage navigation and some information architecture are confusing
- Overall site navigation is confusing and not intuitive
- Almost every user would use the search bar to find something rather than manually navigating through the site
- Home Depot is the top competitor, online and in-store
- “I like the Deal of the Day here” shown prominently on the homepage
› design ‹
Design Studio
I began the design process by ideating on and sketching the homepage first, with better primary navigation. I would then start to think about how I would incorporate a DIY approach to satisfy my user.
Because of poor site navigation (revealed in user research), the current page for “Lowe’s How-Tos, Buying Guides and Project Calculators” could only be found by clicking on an icon at the very bottom of the site—it’s barely noticeable! This was very important to my user so first, I made it a landing page that you could navigate to from the top of the homepage. I renamed it “DIY Resources” to keep it simple yet all-encompassing, and I made sure this term resonated with users before moving forward.
I also wanted to put savings at the top of the homepage because seeing deals, offers, etc. was important to both the primary and secondary user personas.
Ideating on the homepage
Thinking about how users can easily navigate and sort through filters in "DIY Resources"
One of many ideas for how to set up the screen once filters are applied
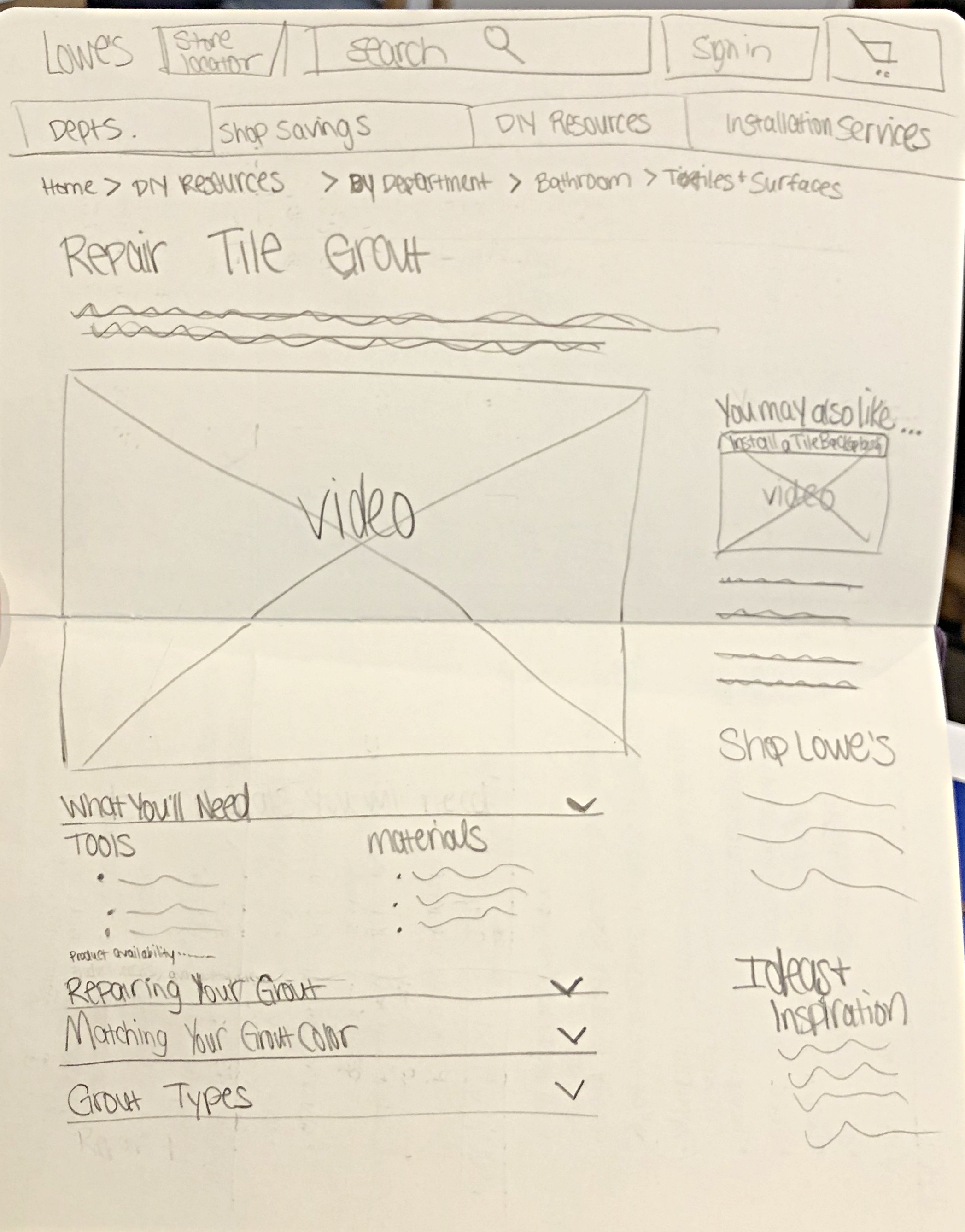
A layout for an existing "How-To" article with an improved user experience based on research
Proposed User Flow
To make sure I accurately accounted for all avenues from entry point to final destination, I created a user flow specifically for finding a certain "How-To" article in the new "DIY Resources" section I designed. This task also played into my usability testing later on.
Low-Fidelity Prototype
I developed a sequence of screens that followed the "Apply filters" path of my user flow.
(My mid-fi prototype accounts for all paths in my user flow.)
Usability Testing
And then I tested my designs with users! I was excited to get feedback so I could make the screens even better for my primary (and secondary) persona. The task scenario for lo-fi and mid-fi testing was as follows:
Scenario: You’re a DIYer — You prefer to repair things yourself, rather than paying someone else to. You’re also a building owner and you keep this principle in mind when getting repair requests from your tenants. Your tenant emails you with a request to repair the deteriorating grout in her bathtub, but you haven’t repaired tile grout in a while and you need a refresher on what to do.
Task: Find instructions on how to repair tile grout yourself.
User Goal: User should navigate to “Repair Tile Grout” how-to within “DIY Resources”
Annotated Wireframes
I created detailed annotated wireframes to provide as much context as possible behind the evolution of my designs. Below is an example of the homepage. Click below to see all.
Responsive Web: Mobile Designs
I created responsive web designs for mobile (three key screens) to mirror the desktop designs.
› prototype ‹
I incorporated user feedback from lo-fi and mid-fi testing to create a clickable prototype in InVision:
› outcome ‹
Metrics & KPIs
For both lo-fi and mid-fi testing, here are the key metrics and KPIs:
- Task Completion Rate: 80%
- 80% thought it was easy-to-use
- 80% thought it was memorable
- 80% thought it was learnable
Looking Ahead
- Continue iterating on existing designs
- Conduct further usability testing
- Design hi-fi prototype before going into development
- Flesh out mobile responsive website using the paper prototypes, conduct usability testing, follow the iterative process